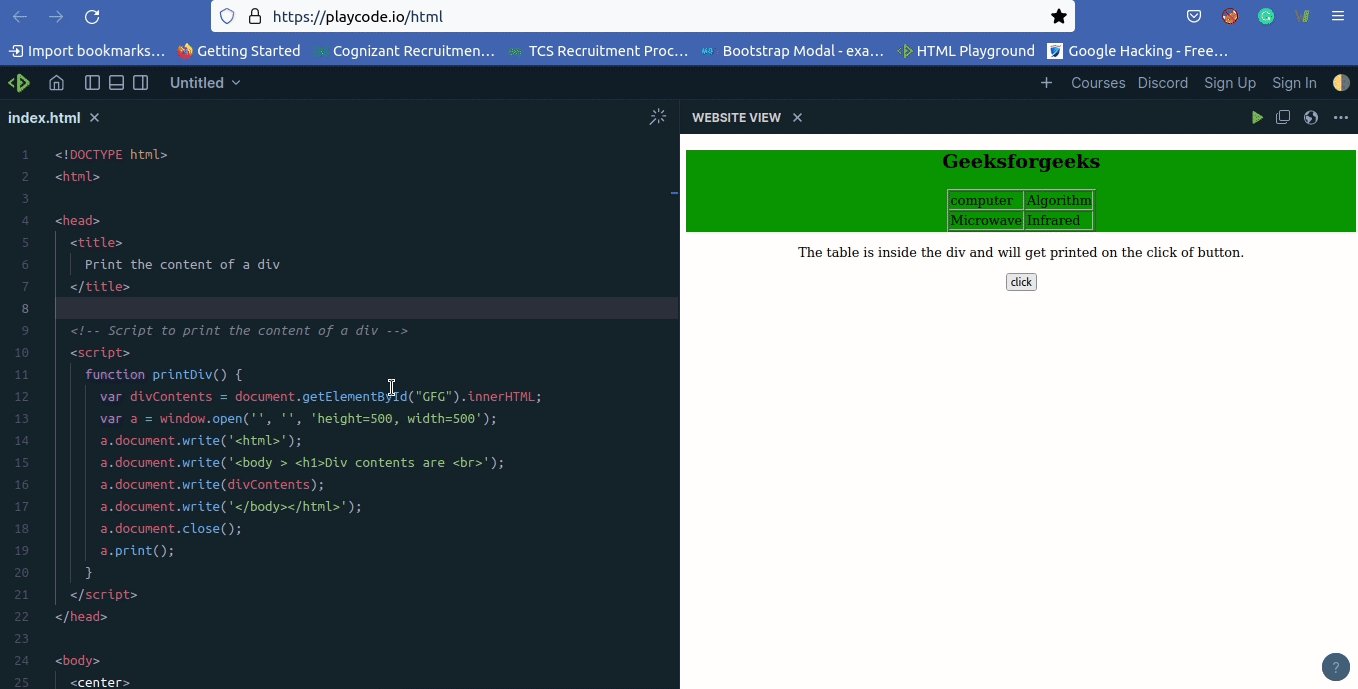
How to Replace Text Inside a div Element with JavaScript? | by John Au-Yeung | JavaScript in Plain English

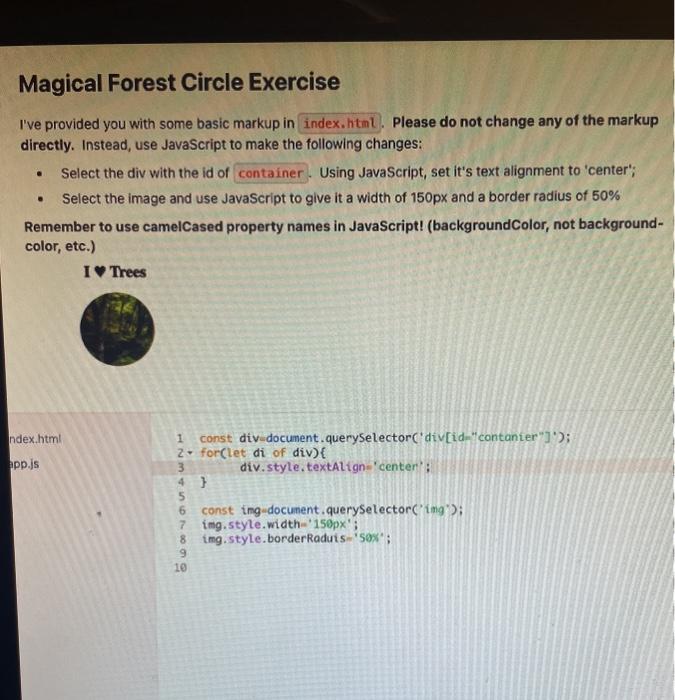
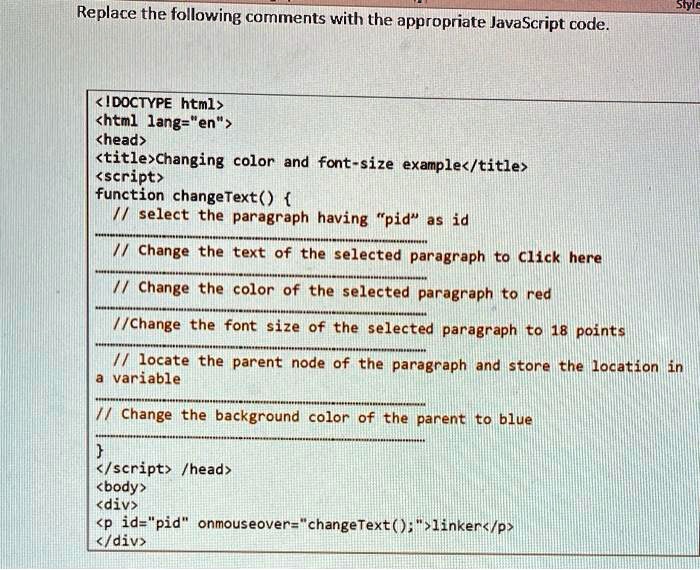
SOLVED: Replace the following comments with the appropriate JavaScript code. IDOCTYPE html> <html lang=" en <head> <title Changing color and font size example< /title> funcizon changeText ( ) select the paragraph having "